
Después del lanzamiento de Pixel Tablet y Fold, algunas sesiones de desarrolladores en I/O 2023 se centraron en cómo optimizar aplicaciones para pantallas grandes. Al final de una charla en particular, el equipo de Material You dio “un pequeño adelanto de lo que [it] haber planeado para [their] Google Apps de pantalla grande” como tabletas y plegables en el futuro.
La vista previa durante “Material You para orientación en pantallas grandes” se centró en tres temas/principios de las películas Making Material You. Estas ideas son “todavía un trabajo en progreso” con una escala de tiempo de “años por venir” y muestran un mundo donde las aplicaciones de Android en tabletas y dispositivos plegables reciben mucha atención y desarrollo.
Expresivo
Google cree que “las pantallas grandes son un momento para traer esa expresividad audaz para la que un dispositivo más pequeño no tiene espacio”.
Algunos ejemplos de cosas que puede hacer en una pantalla más grande con más espacio incluyen:
- “Iconos que son reactivos bajo el dedo, construidos sobre símbolos materiales”.


- “Ampliar el tamaño del lienzo permite una gama más amplia de expresión tipográfica y, cuando se combina con fuentes variables, facilita las transiciones suaves entre estados anchos a estrechos o delgados para una mayor negrita, adaptándose dinámicamente a diseños y paneles cambiantes”.
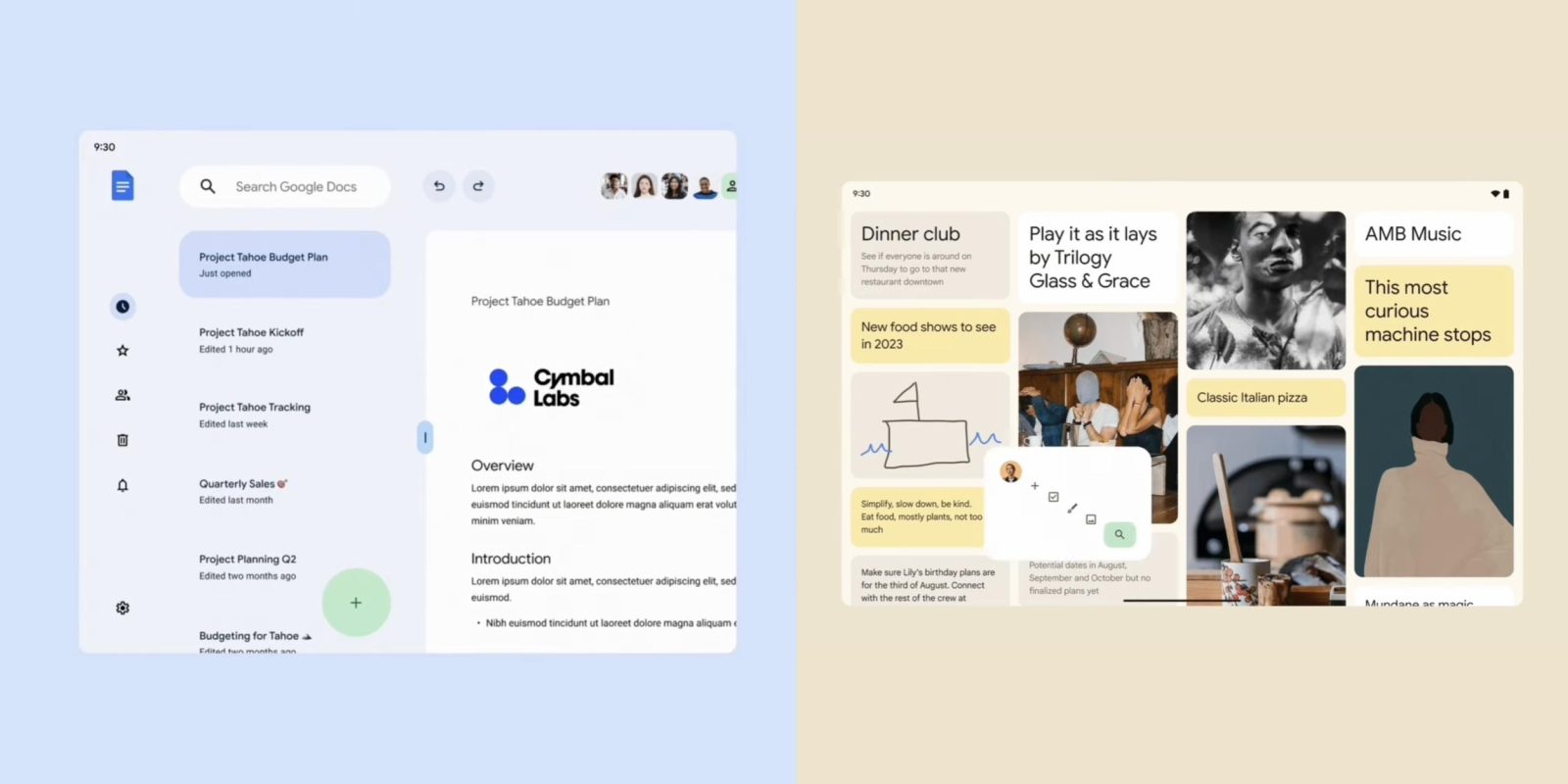
Google ofreció un ejemplo de una aplicación de noticias que aprovecha el carrusel de Material 3 y muestra diferentes cantidades de información:
- “En lugar de centrar los íconos dentro de un botón, moverlos puede llamar la atención sobre una acción específica, como navegar por la página”.
- “Una pantalla con mayor rango de expresión: silenciosa cuando se necesita un enfoque adicional o alta cuando desea subir el volumen”.

ingenioso
“La forma es uno de los aspectos más icónicos y extensos del lenguaje visual del M3”.
- “Las formas en movimiento pueden agregar emoción, dar una sensación de diversión y agregar vitalidad a la interfaz de usuario. Pueden hacer que un producto se sienta mucho más humano, vivo y atractivo. Las transiciones de forma, en particular cuando se cambia el tamaño relativo de los componentes o se aplica una forma única, pueden comunicar de manera efectiva el cambio y la jerarquía de la interfaz de usuario y atraer la atención del usuario hacia el elemento importante. Las formas pueden acentuar las respuestas de la interfaz de usuario de formas únicas, brindando una sensación de espíritu y vitalidad”.

Tipo
Con el tercer principio, Google sugiere interfaces de usuario personalizables que son “más personales y personalizadas”.
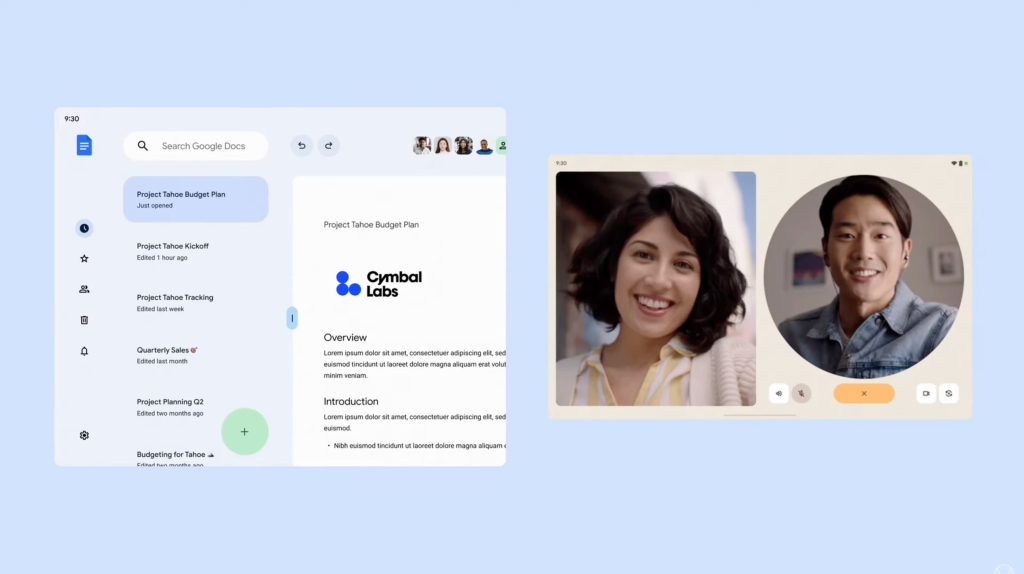
- “Ampliar los objetivos táctiles, como estos en los botones de llamada, dándoles un poco más de espacio para separar sus funciones, ajustar un panel para crear un espacio de trabajo más enfocado o pellizcar el zoom para una conversación un poco más íntima con un amigo”.
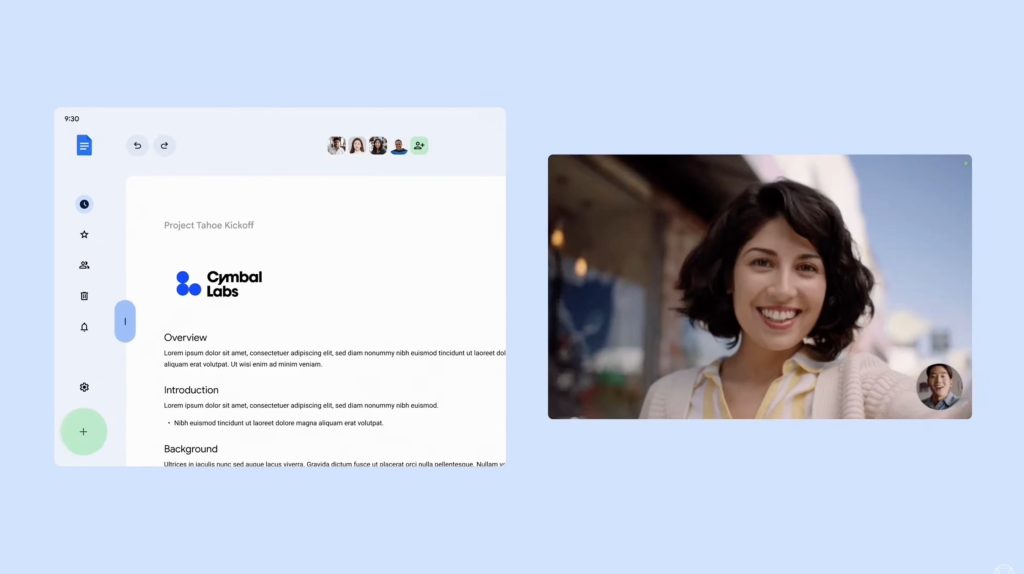
El ejemplo de Google Docs donde puede ver una lista de documentos mientras uno está abierto sería realmente útil. Mientras tanto, obtener esa lista arrastrando en lugar de un botón de hamburguesa en la esquina superior izquierda es un buen cambio.
Uno de los ejemplos más interesantes aquí es una aplicación similar a Google Keep, donde puedes mover un panel con tu avatar de perfil, búsqueda y nueva nota/lista/dibujo/imagen desde el borde izquierdo hacia abajo. (Consulte la transición legal).
- “Una interfaz de usuario maleable permite a los usuarios personalizar su entorno. Y aquí, la ubicación ergonómica de los controles, justo donde sostiene el dispositivo, justo donde está escribiendo. Y flexibilidad para que un usuario modifique la interfaz de usuario para adaptarla a sus necesidades”.
FTC: Utilizamos enlaces de afiliados automáticos para la generación de ingresos. Más.

“Introvertido. Solucionador de problemas. Aficionado total a la cultura pop. Estudiante independiente. Creador”.

![Google predice el futuro de las aplicaciones Material You Tablet [Gallery] Google predice el futuro de las aplicaciones Material You Tablet [Gallery]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2023/05/Material-You-large-future-cover.jpg?resize=1200,628&quality=82&strip=all&ssl=1)